
«Фигма» – это популярный инструмент для дизайна интерфейсов и прототипирования. Он предлагает множество возможностей для создания стильных и современных дизайнов. Одним из эффектов, которые можно легко реализовать в «Фигме», является эффект стекла. Он добавляет интерес и глубину к элементам интерфейса, делая их более привлекательными и привычными для пользователя.
В этой статье мы рассмотрим, как легко и быстро создать эффект стекла в «Фигме». За считанные минуты вы сможете преобразить ваши дизайны, добавив им элегантности и современности. Нет необходимости в сложных инструментах или специальных знаниях – все, что вам понадобится, это «Фигма» и несколько простых шагов.
Сделать эффект стекла в «Фигме» легко. Вам потребуется выбрать элемент, к которому хотите применить эффект, и открыть панель свойств. Далее, задайте параметры прозрачности и насыщенности, выберите цвет и опцию размытия. Полученный результат можно будет настроить по своему вкусу, меняя любые значения и наблюдая за изменениями в реальном времени.
Как сделать эффект стекла в «Фигме» всего за 5 минут
Создание эффекта стекла в «Фигме» может придать вашим дизайнам интересный и современный вид. Это простой способ добавить глубину и объем к элементам интерфейса. В этой статье мы расскажем, как реализовать этот эффект всего за 5 минут.
Шаг 1: Откройте файл в «Фигме». Вам понадобится изображение или элемент интерфейса, к которому вы хотите добавить эффект стекла. Выберите слой или элемент, к которому хотите применить этот эффект.
Шаг 2: Добавьте размытие. Выберите инструмент «Эффекты» в панели слоев справа или нажмите клавишу «E» на клавиатуре. В появившемся окне выберите «Размытие». Используйте ползунок, чтобы настроить интенсивность размытия. Размытие создаст эффект прозрачности, который будет напоминать стекло.
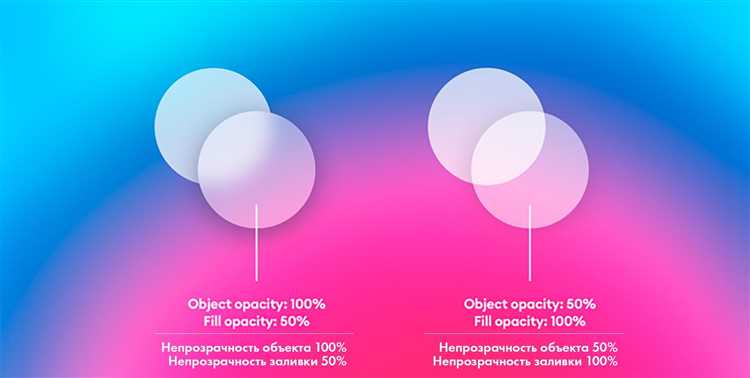
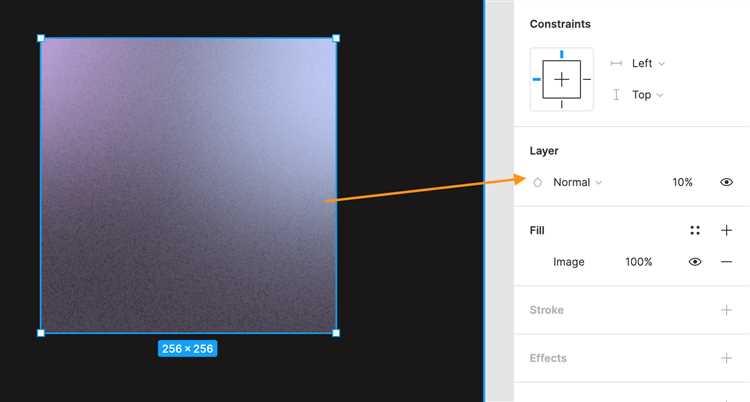
Шаг 3: Настройте прозрачность. В окне «Эффекты» настройте прозрачность элемента, чтобы создать эффект стекла. Играя с этим параметром, вы можете добиться желаемого визуального эффекта. Экспериментируйте и настройте прозрачность до достижения желаемого результата.
Шаг 4: Завершите создание эффекта стекла. Когда вы довольны результатом, примените изменения к слою или элементу интерфейса. Теперь ваш элемент будет выглядеть как стекло с эффектом прозрачности.
Это был быстрый и простой способ добавить эффект стекла в «Фигме». Попробуйте его на практике и сделайте свои дизайны более современными и привлекательными.
Шаг 1: Откройте «Фигму» и создайте новый проект

Чтобы начать работу в «Фигме», необходимо открыть приложение на вашем компьютере или в браузере. После запуска «Фигма» вы увидите рабочую область, которая позволяет вам создавать и редактировать дизайны.
Для создания нового проекта в «Фигме» вы можете выбрать одну из предустановленных шаблонов или начать с пустого холста. Если вы не знаете, с чего начать, можно воспользоваться шаблоном, который более соответствует вашим потребностям.
После выбора шаблона или пустого холста вы можете перейти к следующим шагам создания эффекта стекла в «Фигме». Вам доступно множество инструментов и функций для реализации вашей идеи, включая различные стили, группировку элементов, работу с цветами и многое другое.
Шаг 2: Создайте новый файл и выберите нужные элементы

После того, как вы определились со стилем эффекта стекла, следующим шагом будет создание нового файла в программе «Фигма». Для этого выберите пункт меню «File» (Файл) и нажмите на «New» (Создать).
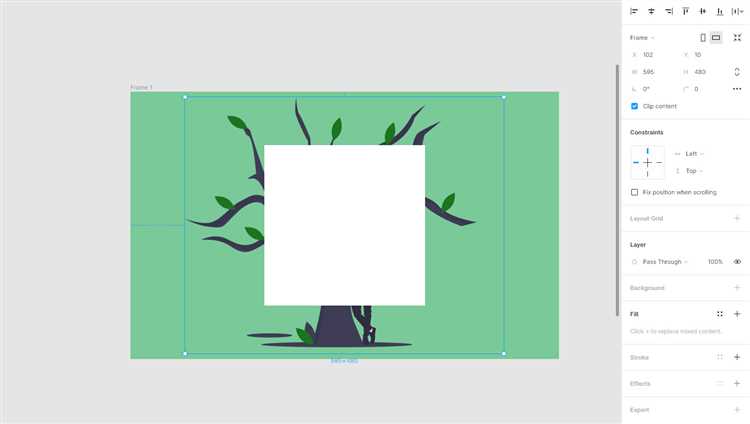
После открытия нового файла вы можете приступить к созданию элементов, которые будут имитировать эффект стекла. Для этого можно использовать различные инструменты и функции программы «Фигма». Например, вы можете использовать инструменты для создания прямоугольников, кругов, треугольников и других геометрических фигур.
Выберите элементы, которые вы хотите сделать стеклянными, и продолжайте работу с ними. Не забывайте использовать функции изменения цвета, прозрачности, тени и другие эффекты, чтобы создать максимально реалистичный эффект стекла в вашем дизайне.
Шаг 3: Примените эффект размытия к элементам
Теперь, когда мы создали наши элементы и применили им необходимые стили, пришло время добавить эффект стекла. Для этого мы воспользуемся эффектом размытия, который придаст элементам иллюзию прозрачности и гладкости.
Для начала, выберите элемент, к которому хотите добавить эффект стекла. Далее, откройте панель «Эффекты» справа от холста в Figma. В этой панели вы найдете ряд различных эффектов, которые можно применить к элементам.
Перетащите элемент в панель «Эффекты», чтобы применить эффект только к этому элементу. Затем щелкните на кнопке «Добавить эффект» и выберите вариант «Размытие». Выберите желаемую интенсивность размытия с помощью ползунка.
Если вы хотите применить эффект стекла ко всей группе элементов, выберите группу в панели слоев и примените эффект размытия к ней. При желании можно также настроить другие параметры эффекта, такие как радиус и направление размытия.
После того, как вы настроили эффект размытия, вы можете нажать на кнопку «Применить» и увидеть результат на холсте. Если вам не нравится эффект, вы всегда можете отменить его или настроить параметры заново.
Теперь вы знаете, как применить эффект размытия и добавить эффект стекла к элементам в Figma. Используйте этот метод, чтобы создавать стильные и современные интерфейсы, которые будут выглядеть привлекательно и профессионально.
Шаг 4: Добавьте тень для создания эффекта стекла
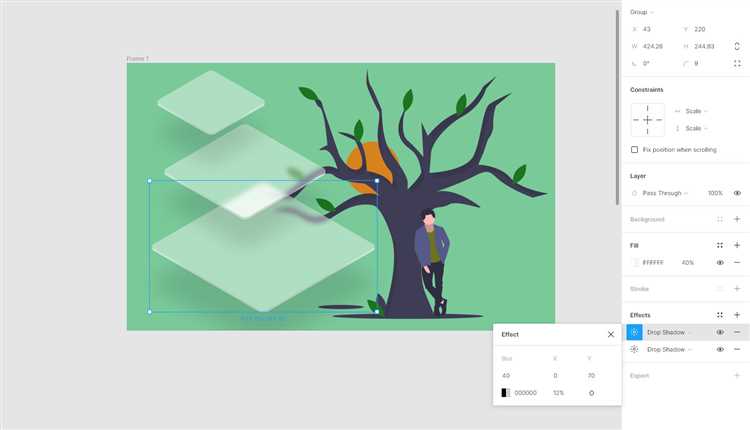
Чтобы создать эффект стекла в «Фигме», очень важно добавить тень к вашему элементу. Тень поможет создать иллюзию глубины и прозрачности, которая характерна для материала стекло. Для этого вы можете использовать инструмент «Эффекты», который доступен в «Фигме».
Выберите ваш элемент, к которому вы хотите добавить эффект стекла. Далее, в поле «Эффекты», нажмите на кнопку «Добавить новый эффект». В появившемся окне выберите эффект «Тень» и настройте его параметры.
Рекомендуется использовать тень с настройками «Размытие» и «Расстояние» на небольшом значении, чтобы создать эффект мягкого и непринужденного стекла. Также можно настроить цвет тени и ее прозрачность, чтобы добиться желаемого эффекта стекла.
Примените этот эффект ко всем элементам, которые должны иметь эффект стекла, и наслаждайтесь готовым результатом. Теперь ваш дизайн будет выглядеть более реалистично и эффектно, добавившим визуальную глубину и интересный акцент.
Шаг 5: Настройте параметры тени и размытия

Теперь, когда мы создали основу для эффекта стекла, давайте настроим параметры тени и размытия. Это поможет сделать наше стекло более реалистичным и придать ему глубину.
Для начала выберите объект, на который вы хотите добавить тень. Затем перейдите в раздел «Эффекты» на панели свойств и выберите «Тень». Настройте параметры тени, такие как цвет, прозрачность, угол и смещение, чтобы достичь нужного эффекта.
После того как тень настроена, приступим к размытию. Выберите объект и перейдите в раздел «Эффекты» на панели свойств. Нажмите на кнопку «Размытие» и настройте параметры, такие как радиус и интенсивность размытия, чтобы придать объекту эффект стекла.
Шаг 6: Готово! Вы эксперт в создании эффекта стекла в «Фигме»

Поздравляю! Вы успешно освоили создание эффекта стекла в «Фигме» всего за 5 минут. Теперь вы можете добавлять этот стиль к своим макетам, чтобы они выглядели современно и стильно. Не забывайте экспериментировать с разными настройками, чтобы достичь нужного эффекта.
Напомним, что для создания эффекта стекла в «Фигме» вам понадобятся следующие шаги:
- Выберите элемент, к которому хотите добавить эффект стекла.
- Откройте панель настроек слоя для выбранного элемента.
- Добавьте заполнение элементу с нужным вам цветом.
- Включите настройку «Эффекты» и выберите эффект «Inner Shadow».
- Настройте параметры эффекта, чтобы достичь нужного эффекта стекла.
- Готово! Ваш элемент теперь имеет эффект стекла.
Не забывайте применять эффект стекла со вкусом и с учетом общего стиля вашего макета. Удачи в создании!
