
В современном мире все больше людей используют мобильные устройства для чтения электронной почты. Смартфоны и планшеты стали неотъемлемой частью нашей жизни, и они предоставляют удобный способ оставаться на связи в любое время и в любом месте. В связи с этим, владельцы бизнеса и маркетологи должны приложить особое внимание к адаптации своего email-контента к чтению на мобильных экранах.
Адаптация контента к мобильным устройствам имеет большое значение для эффективной коммуникации с потенциальными клиентами. Если ваше письмо не отображается должным образом или сложно читается на экране смартфона, есть вероятность, что получатель просто его проигнорирует или удалит. Поэтому сделать свои email-письма привлекательными и удобными для чтения на мобильных устройствах является важной задачей для эффективного маркетинга и ведения бизнеса в целом.
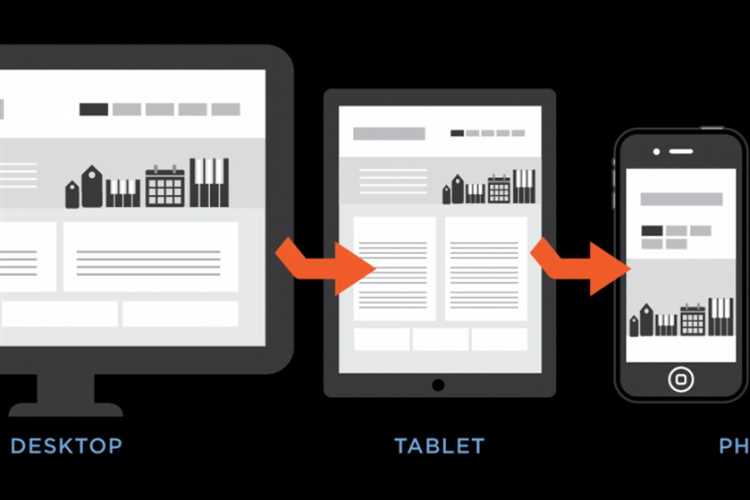
Для того чтобы успешно адаптировать email-контент к чтению на мобильных экранах, необходимо учесть несколько основных аспектов. Во-первых, следует выбирать мобильно-дружественные шаблоны и дизайн, чтобы письма отображались корректно на мобильных устройствах разных размеров и разрешений экрана. Во-вторых, важно учитывать ограничения по размеру и формату контента, чтобы получатель мог без труда прокручивать и читать ваше письмо на своем устройстве. И, наконец, стоит обратить внимание на визуальное оформление и организацию контента, чтобы сделать его более привлекательным и удобным для восприятия на мобильных экранах.
Как адаптировать email-контент к чтению с мобильных экранов
С момента появления мобильных устройств чтение электронной почты стало одним из самых популярных способов получения информации. Поэтому важно уделять особое внимание адаптации email-контента к мобильным экранам, чтобы он выглядел привлекательно и был удобочитаемым для пользователей.
Одним из первых шагов в адаптации контента является использование простого и лаконичного дизайна. Не загружайте письмо излишними изображениями и сложными элементами, так как они могут замедлить загрузку и вызвать раздражение у пользователей. Оптимизируйте изображения для мобильных устройств и используйте их с умом, чтобы подчеркнуть основную информацию.
Важные моменты в адаптации email-контента:

- Используйте четкий и информативный заголовок, чтобы привлечь внимание получателя. Помните, что многие пользователи читают письма на мобильных устройствах с маленькими экранами, поэтому заголовок должен быть коротким и ясным.
- Структурируйте текст с помощью параграфов и списков, чтобы сделать его более читаемым. Избегайте длинных абзацев, так как они могут быть трудно воспринимаемыми на маленьких экранах.
- Выделите ключевую информацию, используя жирный или курсивный шрифт. Это поможет пользователю быстро понять, о чем идет речь в письме, даже если он просматривает его на скорую руку.
- Используйте адаптивный дизайн, чтобы контент подстраивался под разные размеры экранов. Например, если в письме есть таблица, убедитесь, что она отображается корректно на мобильных устройствах.
Адаптация email-контента для мобильных устройств является неотъемлемой частью эффективного маркетинга. Следуйте указанным выше советам и создавайте контент, который будет легко читаться и привлекать внимание пользователей на мобильных устройствах.
Зачем нужна адаптация контента для мобильных устройств?
Адаптация контента для мобильных устройств является неотъемлемой частью успешных маркетинговых кампаний. Необходимо понимать, что пользователи мобильных устройств отличаются от пользователей компьютеров. Они предпочитают ясный, лаконичный и удобочитаемый контент, который можно прочитать на экране размером с ладонь. Длинные абзацы и сложное форматирование приводят к неприятному восприятию информации и утомляют пользователей, что приводит к уменьшению эффективности рассылки и потери потенциальных клиентов.
Важность адаптации контента для мобильных устройств

- Увеличение числа мобильных пользователей. Все больше людей предпочитают пользоваться мобильными устройствами для доступа к интернету. Статистика показывает, что число пользователей мобильных устройств продолжает расти, и ими уже привычно пользоваться для чтения электронной почты. Поэтому адаптация контента для мобильных устройств поможет достичь большего количества пользователей.
- Улучшение пользовательского опыта. Адаптация контента для мобильных устройств позволяет создавать удобный и привлекательный пользовательский опыт. Пропорциональное расположение элементов, четкий и понятный контент, оптимизированное изображение и простая навигация – все это делает чтение электронных писем с мобильного устройства более комфортным.
- Повышение отклика и конверсии. Люди проводят все больше времени на своих мобильных устройствах и открывают электронные письма прямо на них. Аккуратный и привлекательный дизайн, доступность кнопок действия и понятное содержание помогают привлечь и удержать внимание пользователей, а также повысить вероятность принятия нужных действий, таких как покупка товара или регистрация на сайте.
Оптимизация шрифта и размера
При адаптации email-контента к чтению с мобильных экранов особое внимание следует уделить оптимизации шрифта и его размера. Ведь даже самый интересный и информативный контент может быть недоступным для пользователя, если шрифт слишком мелкий и нечитаемый.
Для мобильных устройств рекомендуется выбирать шрифты, которые хорошо читаются на небольших экранах. Идеальными вариантами будут семейства шрифтов Arial, Verdana и Tahoma. Они являются стандартными шрифтами в большинстве операционных систем и легко воспринимаются пользователями.
Также особое внимание следует уделять размеру шрифта. Минимальный размер шрифта, рекомендуемый для мобильных экранов, составляет 14 пунктов. Однако, часто использование более крупного шрифта будет более предпочтительным для пользователей, так как позволит им легче читать контент и более комфортно использовать ресурс.
Дополнительно, следует использовать жирность шрифта, чтобы выделить важные фразы или предложения. Тег <strong> позволит выделить нужный текст и сделать его более заметным. Также можно использовать курсив с помощью тега <em> для выделения ключевых слов или фраз.
Для листинга или перечисления в тексте рекомендуется использовать теги <ul> (ненумерованный список) или <ol> (нумерованный список) в сочетании с тегом <li>. Это позволит удобно представить информацию в виде списка, что сделает контент более структурированным и читаемым для пользователя.
Также, для лучшей организации и представления информации, можно использовать таблицы с помощью тега <table>. Таблицы предоставляют возможность структурировать информацию по колонкам и рядам, что делает контент более понятным и удобочитаемым.
Улучшение читаемости с помощью разделения текста
Разделение текста на блоки позволяет более логично организовать информацию и сделать ее более структурированной. Блоки текста могут быть объединены в разделы с помощью заголовков или маркированных списков. Это помогает читателю быстрее находить нужную информацию и улучшает ориентацию в тексте.
Например, вы можете использовать заголовки (h3) для разделения текста на разные темы или подтемы. Заголовки выделяются на фоне остального текста и помогают сразу привлечь внимание читателя к основным идеям или секциям вашего письма.
Также полезно использовать маркированные или нумерованные списки (ul, ol, li) для представления списков или перечислений. Это позволяет сделать информацию более структурированной и подчеркнуть ее важность.
Еще одним способом разделения текста может быть использование таблиц (table), чтобы представить информацию в удобном и организованном формате. Таблицы позволяют выравнивать информацию по колонкам и строкам, что сделает ее более читаемой и позволит быстрее находить нужные данные.
Цветовая схема и констрастность

При разработке email-контента, важно обратить внимание на цветовую схему и констрастность, поскольку они могут оказывать значительное влияние на читаемость информации на мобильных экранах.
Цветовая схема
При выборе цветовой схемы для email-контента, рекомендуется использовать яркие и насыщенные цвета, которые помогут привлечь внимание получателя. Однако, следует учитывать, что яркие цвета могут оказывать негативное влияние на читаемость текста, особенно на маленьких экранах мобильных устройств.
Поэтому, желательно комбинировать яркие цвета с более светлыми оттенками, которые сделают текст более разборчивым. Кроме того, рекомендуется избегать использования слишком многих разных цветов в одном email-сообщении, чтобы не создавать излишнего хаоса.
Констрастность
Констрастность также является важным аспектом при адаптации email-контента к чтению с мобильных экранов. Низкая констрастность между фоном и текстом может сделать чтение информации затруднительным, поэтому рекомендуется выбирать контрастные цвета для фона и шрифта.
Кроме того, важно учитывать, что некоторые пользователи могут иметь проблемы с видением или использовать устройства с низким качеством дисплея. Поэтому, выбирая цвета для контента, стоит обратить внимание на их читаемость даже в условиях плохого видения или низкого качества экрана.
Адаптация изображений и ссылок

Для того чтобы изображения отображались корректно на мобильных устройствах, размеры изображений должны быть адаптированы под маленькие экраны. Рекомендуется использовать относительные единицы измерения, такие как проценты или em, чтобы изображение подстраивалось под ширину экрана и масштабирулось соответственно.
Ссылки в электронных письмах недостаточно просто сделать кликабельными – они должны быть удобными для использования на мобильных устройствах. Рекомендуется использовать достаточно большие области для клика, чтобы пользователю было удобно попасть на ссылку пальцем.
Также важно обеспечить контрастность ссылок, чтобы они хорошо видны на мобильных экранах. Использование жирного шрифта или другого выделения может помочь выделить ссылку и привлечь внимание пользователя.
Подводя итог, при адаптации изображений и ссылок для чтения с мобильных экранов необходимо учитывать размеры и масштабируемость изображений, удобство использования ссылок и их видимость на маленьких экранах. Это поможет обеспечить удобное и эффективное взаимодействие пользователя с контентом электронного письма на мобильных устройствах.
